Estudo de Caso – Otimização de UX e Unificação de Sistemas do início do app (antes de logar) e tela de login – Secretaria do Desenvolvimento Agrário (SDA)
Fui designado para ajustar o layout e otimizar a experiência do usuário (UX) no aplicativo da Secretaria do Desenvolvimento Agrário (SDA), pertencente ao Governo do Ceará. O projeto inicial apresentava desafios significativos, principalmente na estrutura confusa das telas e na distinção desnecessária entre sistemas, o que limitava a exploração dos usuários e comprometia a funcionalidade geral do app.
Desafios
No layout anterior, havia apenas três telas que não estavam bem estruturadas. Um dos principais problemas era que o botão de acesso à própria SDA estava separado dos demais sistemas, que se encontravam em outra tela, rotulada de “Sistemas”. Isso gerava confusão entre os usuários, que muitas vezes não exploravam os demais sistemas, como “SDA em Números” e “Sistema de Questionário”. Além disso, a tela de login não estava de acordo com as diretrizes visuais da SDA, o que prejudicava a consistência da marca e a experiência do usuário.
Discovery
Como parte inicial do projeto de otimização do aplicativo da Secretaria do Desenvolvimento Agrário (SDA), realizei uma breve fase de discovery para entender melhor as necessidades e desafios dos usuários reais que utilizavam o sistema. Para isso, conduzi uma rápida pesquisa com 6 usuários que já estavam atuantes dentro do sistema da SDA.
Durante as conversas, o feedback foi unânime em relação a alguns pontos críticos. Os usuários apontaram que a navegação entre os sistemas era confusa, com o botão “SDA” separado do restante, o que gerava dificuldade na exploração completa das funcionalidades do aplicativo. Além disso, a interface não incentivava a utilização de outros sistemas disponíveis, resultando em um uso limitado de recursos. Outro ponto destacado foi a falta de coerência visual entre as telas, o que causava uma experiência inconsistente e por vezes frustrante.
Esses insights foram fundamentais para guiar as decisões de design e usabilidade, garantindo que as mudanças que eu implementasse fossem diretamente alinhadas às necessidades e expectativas reais dos usuários do sistema. A pesquisa inicial permitiu um foco claro nas áreas que mais precisavam de atenção, como a unificação dos sistemas e a simplificação da navegação.
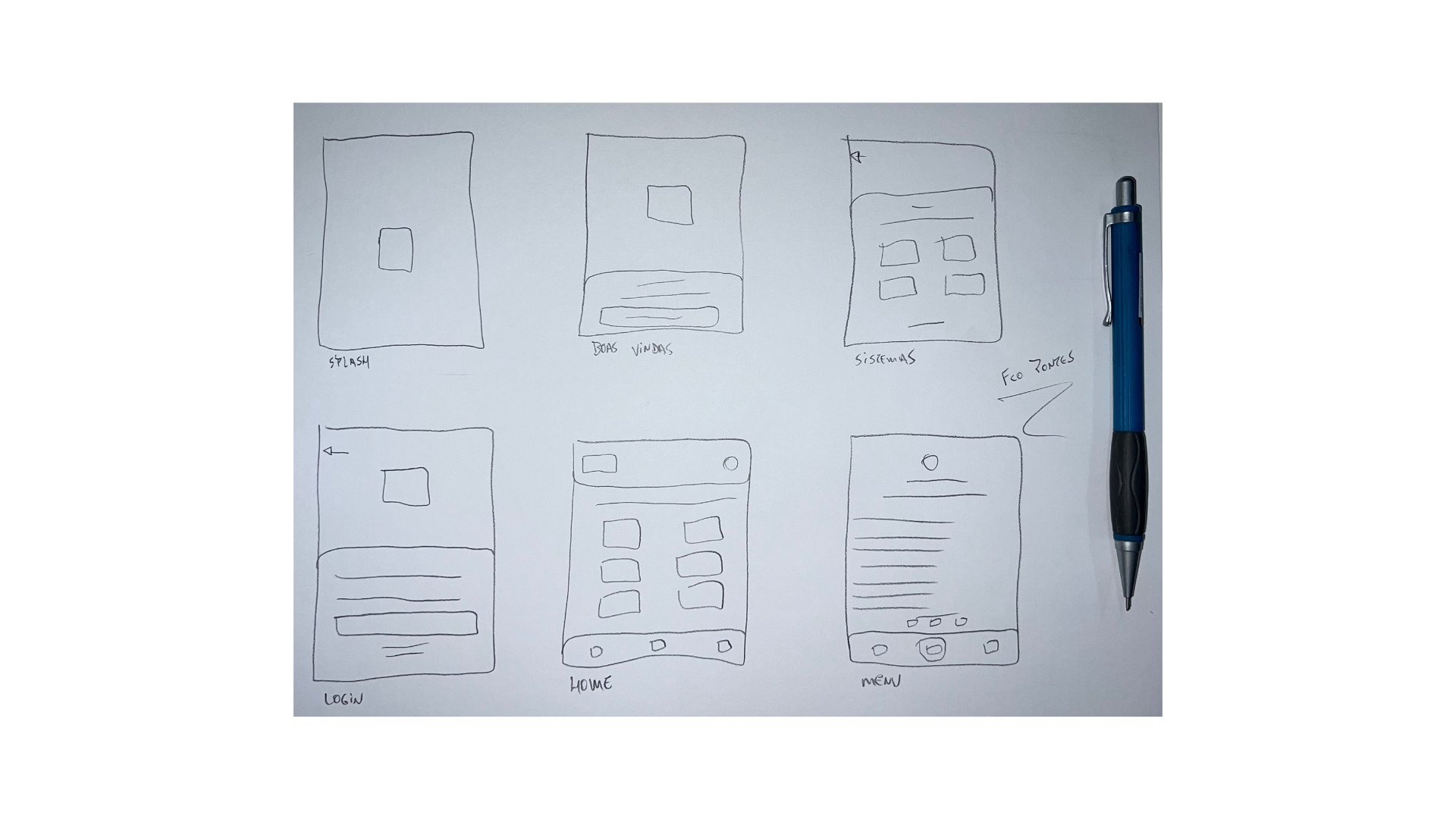
Rabiscando soluções

–
Soluções Implementadas
1- Desenvolvimento do Style Guide: Para garantir a consistência visual e facilitar a implementação, desenvolvi um style guide completo para a marca SDA. Esse documento definiu cores, tipografia, espaçamentos e elementos visuais que nortearam o restante do projeto, garantindo uma identidade visual sólida e fácil de aplicar em futuras expansões do aplicativo.
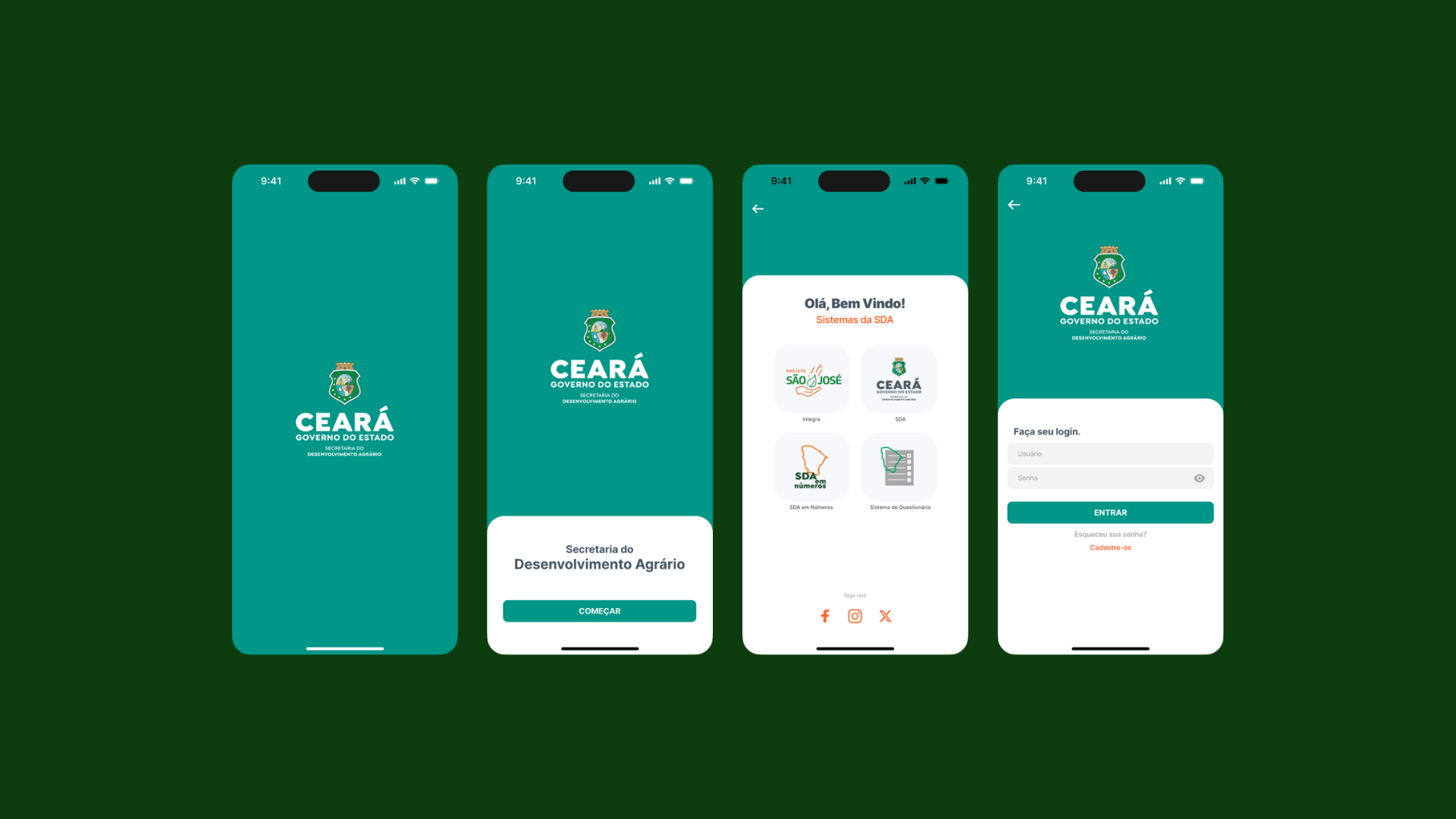
2- Unificação dos Sistemas: Um dos passos mais importantes foi a unificação de todos os sistemas em uma única tela de boas-vindas. Criei uma interface amigável com ícones ilustrativos e texto claro, apresentando os sistemas disponíveis de maneira intuitiva e acessível. Isso não só reduziu a confusão, mas também incentivou os usuários a explorar mais funcionalidades, melhorando a taxa de engajamento.
3- Otimização da Tela de Login: A tela de login foi totalmente reformulada para seguir os padrões visuais estabelecidos no style guide. Isso incluiu a adição de campos de entrada com design claro e responsivo, além de uma disposição simplificada para login e recuperação de senha, tornando a interação mais intuitiva e agradável para o usuário.
4- Aprimoramento da Navegação: A estrutura de navegação foi simplificada, eliminando barreiras desnecessárias entre as funcionalidades. O botão “SDA” foi movido para dentro da tela de sistemas, alinhando-o ao restante dos serviços oferecidos no aplicativo, o que facilitou o fluxo e a experiência geral.
Resultados
O novo layout resultou em uma experiência de usuário muito mais intuitiva, com navegação simplificada e uma apresentação visual coerente. A unificação dos sistemas em uma tela de boas-vindas acessível com ícones amigáveis proporcionou uma maior taxa de utilização dos sistemas secundários. O design consistente e a nova tela de login reforçaram a identidade da SDA, promovendo uma experiência visual moderna e eficiente.
Além de aumentar o engajamento dos usuários, a reestruturação da UX também contribuiu para a redução do tempo necessário para realizar tarefas dentro do aplicativo, melhorando a eficiência geral.
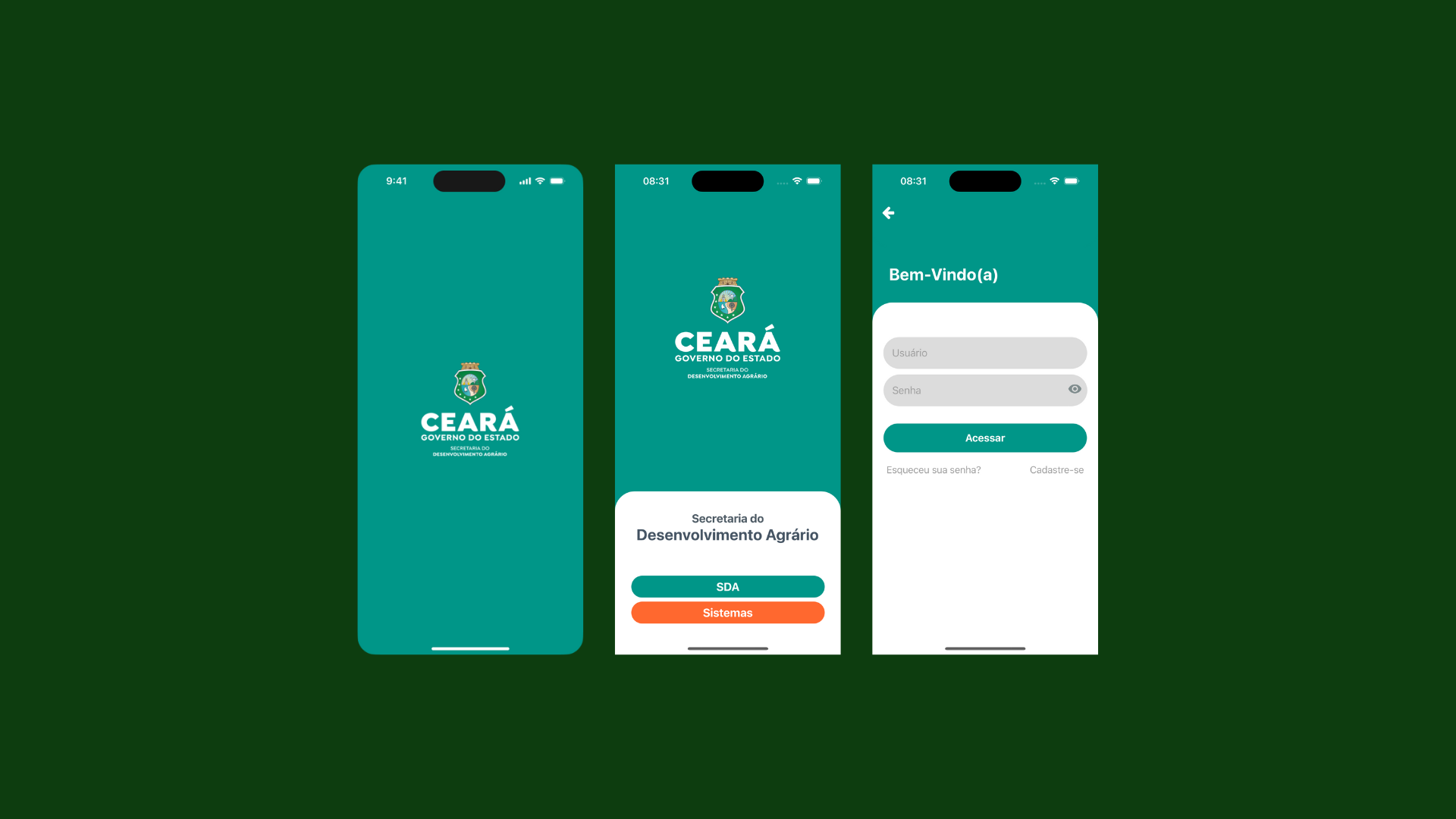
–

Esse era o projeto antigo.
–
Testagem e Feedbacks das Soluções Apresentadas
Após a implementação das melhorias no aplicativo da Secretaria do Desenvolvimento Agrário (SDA), realizei uma fase de testes com usuários e gestores para garantir que as novas soluções atendessem às expectativas e melhorassem a experiência de uso. O aplicativo foi testado em diferentes dispositivos e cenários de uso para verificar a eficácia das mudanças na navegação, na unificação dos sistemas e no layout da tela de login.
Os resultados dos testes foram extremamente positivos. Os usuários relataram que a navegação se tornou muito mais intuitiva, com destaque para a nova tela de boas-vindas, que apresentou todos os sistemas de forma clara e acessível. Os gestores também elogiaram a consistência visual proporcionada pelo style guide, além da eficiência da nova tela de login.
O feedback geral confirmou que as mudanças trouxeram uma experiência de usuário muito mais fluida, prática e satisfatória, refletindo diretamente na maior utilização dos recursos e sistemas disponíveis no aplicativo.